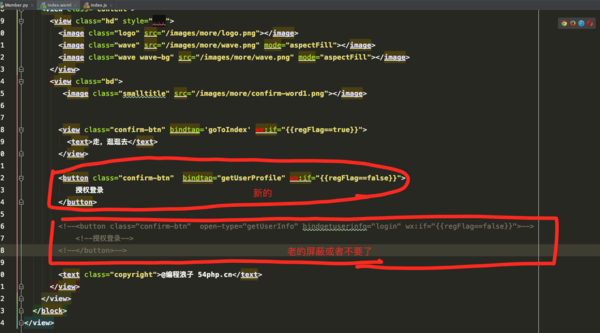
起因大家都知道我有个 Python Flask构建微信小程序订餐系统 课程。这个课程主要是讲解 小程序在线商城的。最近微信小程序更新了获取用户信息的接口:getUserInfo 换成了getUserProfile实践过程小程序修改pages/index/index.wxml 修改如下<button class="confirm-btn" bindtap="getUserProfile" wx:if="{{regFlag==false}}">授权登录</button>pages/index/index.js 修改如下在login方法之后新增加如下方法,为新加的按钮添加触发事件
getUserProfile: function (e) {
var that =&
起因大家都知道我有个 Python Flask构建微信小程序订餐系统 课程。这个课程主要是讲解 小程序在线商城的。但是有很多学生小程序的账号是没有支付权限的,那么如何完成整个闭环课程的学习咧?接下来我来给大家讲解整个过程。实现过程原理其实很简单,就是模拟支付完成跳过支付过程。这里我用两种方案给大家实现。如下图,由于没有支付权限 就会导致 支付回调 没有。那么我们就得做一件事情:模拟支付回调等于就是自己做一个入口 可以调用支付回调的业务逻辑就行了 也就是C方案一:web模拟回调废话不说,直接上代码'''
模拟回调方法
其实所有回调基本都是校验合法性 然后找到订单id,所以我们模拟就是直接传递 订单id
访问url(可以使用浏览器直接访问) : api/order/callback2?id=xxxx
xxx 就是你想把某个订单设置为成功的订单id值
'''
@route_a
起因由于我录制过一个小程序的课程,里面有消息模板的讲解。最近有几位同学反馈 官方要 取消消息模板,使用订阅消息。为了方便大家容易学 Python Flask构建微信小程序订餐系统 课程。我把订阅消息结合这个课程讲解下如何实现实现过程其实对于我们来讲,对接第三方无非就是接口地址换了,或者流程上做一些调整。好,废话少说我们直接来通过实战讲解如何对接 订阅消息第一步:阅读订阅消息官方文档对接任何东西必然要先了解这个东西是什么?流程是什么样的?官方文档地址:点击这里传送门。主要步骤就是 申请模板、获取发送权限、后端调用api发送。其中和模板消息最大的区别 就是要获取下发权限,这是最大的区别。也就是这个权限控制在用户手中了。第二步:申请模板第三步:获取授权这一步就需要有个界面明确让用户订阅消息,如果用户拒绝 就不能给用户发送消息了。需要改一下我们课程的小程序。对应API地址:点击这里传送门。那我们来修改我们支付相关的代码。修改记录 总共需要修改三个文件mina/p
缘由最近在偶然机会下看了些关于AR VR的资料。查找资料还是挺耗时的一件事情,记录下来一来可以方便大家,二来也可以方便我们自己查阅资源列表前端人脸识别框架Tracking.js与JqueryFaceDetection微信小程序可实现 AR 效果,将带来哪些影响?技术实现有哪些?微信小程序拍照后提取指定框内的图片微信小程序实现拍照画布指定区域生成图片微信小程序可实现 AR 效果,将带来哪些影响?技术实现有哪些?微信小程序运行 TensorFlow 的 Demo如何让onCameraFrame 获取的frame数据与相机控件显示范围一致小程序 使用upng.js 把小程序选择的图片转换为base64小程序canvas转base64方法 使用upng库 亲测没问题微信小程序运行 TensorFlow 的 Demo TensorFlow 实现抠图算法 Deep Image Matting(占坑) trackingjs Web人脸检测实现人脸贴图、Web人脸识别、tracking.js、face-
缘由由于我个人有个小博客,然后还录制了一些课程,所有就建立了对应的微信群,但是微信群的二维码是变化的,总不能经常换了。所以就想搞一个微信机器人,自动加 微信,自动拉群。废话不多说,先上图效果展示大家可以试试效果,效果相当棒需求其他人可以通过二维码加我好友 自动通过好友通过之后 主动发送一些邀请入群链接和介绍信回复 邀请 、加群 可以发送邀请入群链接所有聊天数据都要存储起来 并且可以通过Web展示根据用户输入信息 回复相关内容技术选型Python3Flask:轻量级的MVC 框架itchat :实现微信API相关接口MySQL:存储相关微信内容图灵机器人:调用API实现主动场景回复架构本人没有使用flask 默认的MVC方式,使用了我自己实现过后的:结构分层明了的MVC框架 。结构如下每一个文件夹都有自己明确的作用├── application.py
├── common
│ ├── libs
│ &nb
缘由本周技术群有一个同学说我们该怎么实现 由近到远的基于地理位置的搜索,我创业做电商的系统做过类似这样的服务,我把我们以前的操作给大家分享下什么是LBSLBS 全称是 Location Based Service ,基于位置的服务。我们可以使用到这种服务,真是由于我国移动设备的大量增加,让我们加速进入了 移动互联网的时代。由近到远的基于地理位置的搜索 其实就是 通过当前使用用户的经纬度,然后从我们自己的数据库中查出指定范围内(例如5km)的数据,按照由近到远的顺序 进行展示。这句话中有四个条件用户的经纬度,我们定义 用户维度为:$lat 、经度:$lng指定范围,定义范围:distince数据库中商家的经纬度字段,定义 维度为:lat,经度:lng计算 用户经纬度 与 数据库中商家的经纬度 距离,由远及近进行排序接下来,我们一起来用两种方案实现实现方案一:这种方案会比较挫,理想模型计算阀值点计算某个经纬度的周围某段距离的正方形的四个点为什么这么计算,我给大家举个例
何为 内网 转 外网从名称 我们就可以 猜到大概的意思。内网指的是我们的家庭网络(特指亚洲地区了),主要是我们亚洲地区公网IP不够每个家庭分配,所以就有了大的局域网内网。外|公网指的 可以直接被访问的网络为什么需要 为什么会 有 “内网转外网的工具“的需求?个人觉得原因有如下在我国的国情下面,基本都是内网IP,不像美国,个人家庭都是公网IP了购买公网IP就相当于要购买服务器,代价有点高本地化调试:例如微信开发基于以上的情况,就有各位大大们发明的各种方法实现 将本地内网网络 转化 为 公网的方法作用目前比较常用的作用有以下几点微信本地调试远程演示:可以随时将本地的程序 给 别人看工具介绍NO.1 Ngrokngrok 是一个反向代理,通过在公共的端点和本地运行的 Web 服务器之间建立一个安全的通道。ngrok 可捕获和分析所有通道上的流量,便于后期分析和重放。我个人常用的是这个,用于微信开发调试,但是嘛最近不是那个二货搞了个带颜色的网站,导致提供免费服务的被微信封了,有时候哇,
本文主要讲解 集成 第三方社交账号登录为什么会有这个需求?主要是因为目前互联网的网站数量太多,如果在各个站点都注册一个账号 用户非常不容易记住每个账号的用户名和密码,并且非常难保证每个账号的密码足够安全而目前流行的社交网站 基本上每个用户都有账号,如果通过这类社交网站登录 就能得到如下几点好处用户不用再注册其他账号用户只能维护社交账户足够安全就行了,使用此社交账号登录的就是安全的了常见的第三方社交账号有哪些?QQ微信新浪微博人人网百度Github如何加入第三方登录功能?国内这些比较大的社交公司 都有专门的开放平台,有经验的开发者可以看开放平台是可以实现了,本人主要实现三个社交登录新浪微博登录QQ登录Github登录申请新浪微博网页应用进入 http://open.weibo.com/ 申请网页应用,微博应用可以先申请等上线之后再提交审核申请QQ登录应用进入 https://connect.qq.com/ ,登录之后 进入 应用管理,QQ应用需要
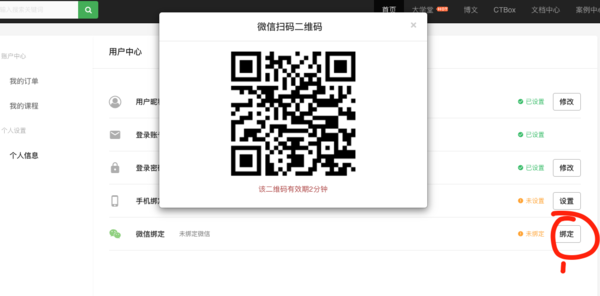
最近做项目,遇到了个问题,在自己的网站展示微信二维码,但是如果直接引用微信提供的图片,会提示“此图片来自微信公众平台未经允许不可引用”,很多人肯定都是把图片下载下来,然后保存在自己的地方。但是这样太麻烦了,最近放心微信的一个接口可以根据微信号生成微信二维码
只要修改以下网址, http://open.weixin.qq.com/qr/code/?username=imguowei_888, 然后把“ ?username= ” 后边的内容(imguowei_888)换成自己的微信号(个人微信号不适用),复制到浏览器中,然后回车,就能得到对方的微信二维码了
如下代码
http://open.weixin.qq.com/qr/code/?username=imguowei_888
&amp;amp;amp;lt;/p&amp;amp;amp;gt;
需求分析 现在微信火了,很多线上的APP都希望通过分享的URL或直接的URL进行产品宣传(写这篇博文的时候,听说微信下个版本将要屏蔽微信中的URL链接),这些链接都将通过微信内置的浏览器打开。PM希望在微信内置浏览器中展示的页面进行个性化处理,那么前端这边必然要去区别判断是否是微信内置浏览器。微信内置浏览器的 User Agent检测浏览器的 User Agent 应该是非常简单的事情,微信在 Android 下的 User Agentmozilla/5.0 (linux; u; android 4.1.2; zh-cn; mi-one plus build/jzo54k) applewebkit/534.30 (khtml, like gecko) version/